Selected Projects
1

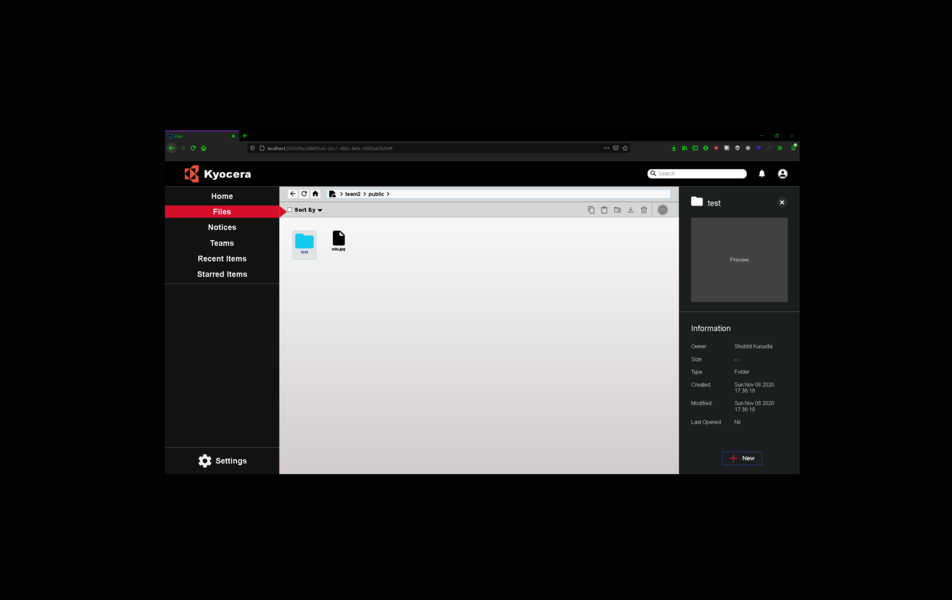
File Manager
Created a file managing web application for the company with
modern UI. Implemented a
shared team file directory system like
Dropbox right in the browser with access control feature using
EJS, NodeJS,
Express and
MongoDB. Worked on features like
auth,
admin access,
managing teams,
sharing files within and among teams and
all core file management features like
cut, copy,
paste,
preview for both files and folders.
2

PARS.css
PARS.css is a component library built to make styling easier and
provide a consistency in design. The component library is built
using pure CSS with beautiful controls
and simplistic structure. Created Bootstrap style component
library for core elements, which follow
BEM style. The documentation site is
built using React with dark and light
mode feature. Code highlighting is supported using
Prism.js.
3

Fact&Fict Ecom Book Store
Implements all the functionality of an
ecommerce store with clean UI. Frontend
is handled using React and
Context API. Backend built using
Express/MongoDB. Cart, wishlist, filter,
auth, routing etc. implemented.
4

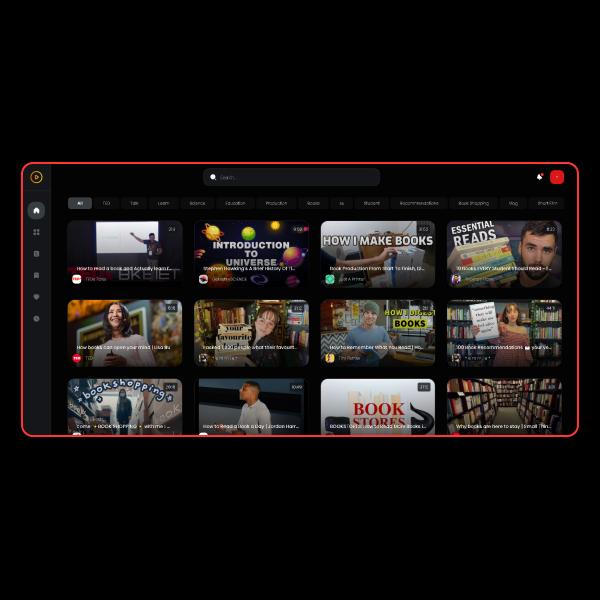
Vidi YT App
React and
Typescript application that allows users
to share and explore videos. Gives
feature to follow channels, create and edit playlist, add
comments, like videos and save to watch later.
Auth, routing,
lazy loading and
infinite scroll also implemented.
Backend implemented using NodeJS,
Express
and MongoDB. Auth handled using
JWT.
Socket.io used to implement
notifications. Formik and
Yup used to manage and validate forms.
5

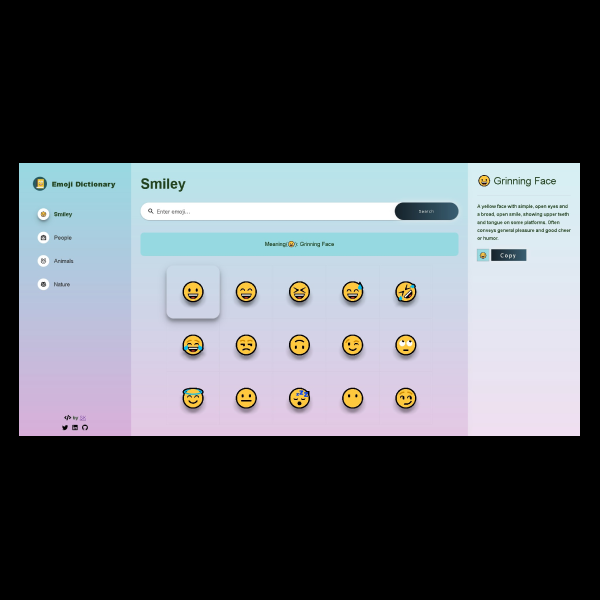
Emoji Dictionary
Emoji Dictionary app built using React.
User can type the emoji and find its meaning and description. Also
has search functionality which needs to be improved further. Fully
responsive web application. It currently uses hardcoded database
with 4 categories of emojis 15 each. More can be added or an
api/json can be used instead. Parcel used for bundling and hosted
on Netlify.
6

Portfolio Website
This portfolio built using JavaScript.
Fully interactive and
responsive website. Built mainly with
the help of GSAP (Greensock Animation
Platform). Uses Locomotive scroll for
smooth scrolling and parallax. Barba.js
for page transitions will be added later. Still in development.
7

Minionese Translator
Minionese app is built using vanilla
JavaScript and
API. User can type in text in English
and convert it to Minionese. Minionese, or often referred as
Banana Language, is a polyglot language used by Minions from a
popular movie. Also implemented minion eye animation using css. It
currently uses the funtranslations Minion api and is rate limited
to 5/hour.